So I've been trying multiple ways to export Multiverse posts as images but the options to export as img/svg never works. Either the images won't show up or the fonts grow into funky sizes and break the layout. So while we wait for the devs to improve this, here's a quick workaround to export the post as exactly what you see in the browser.
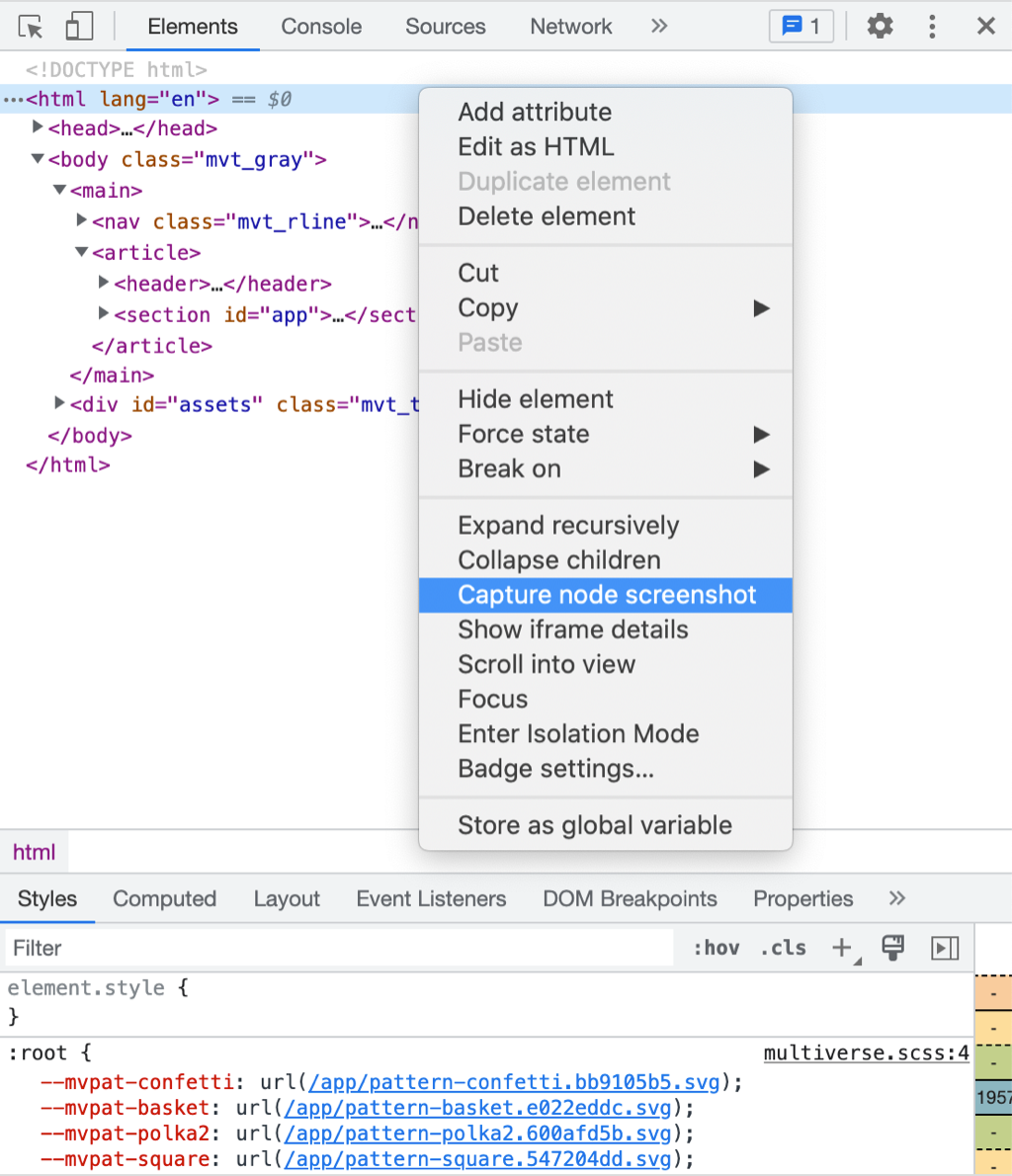
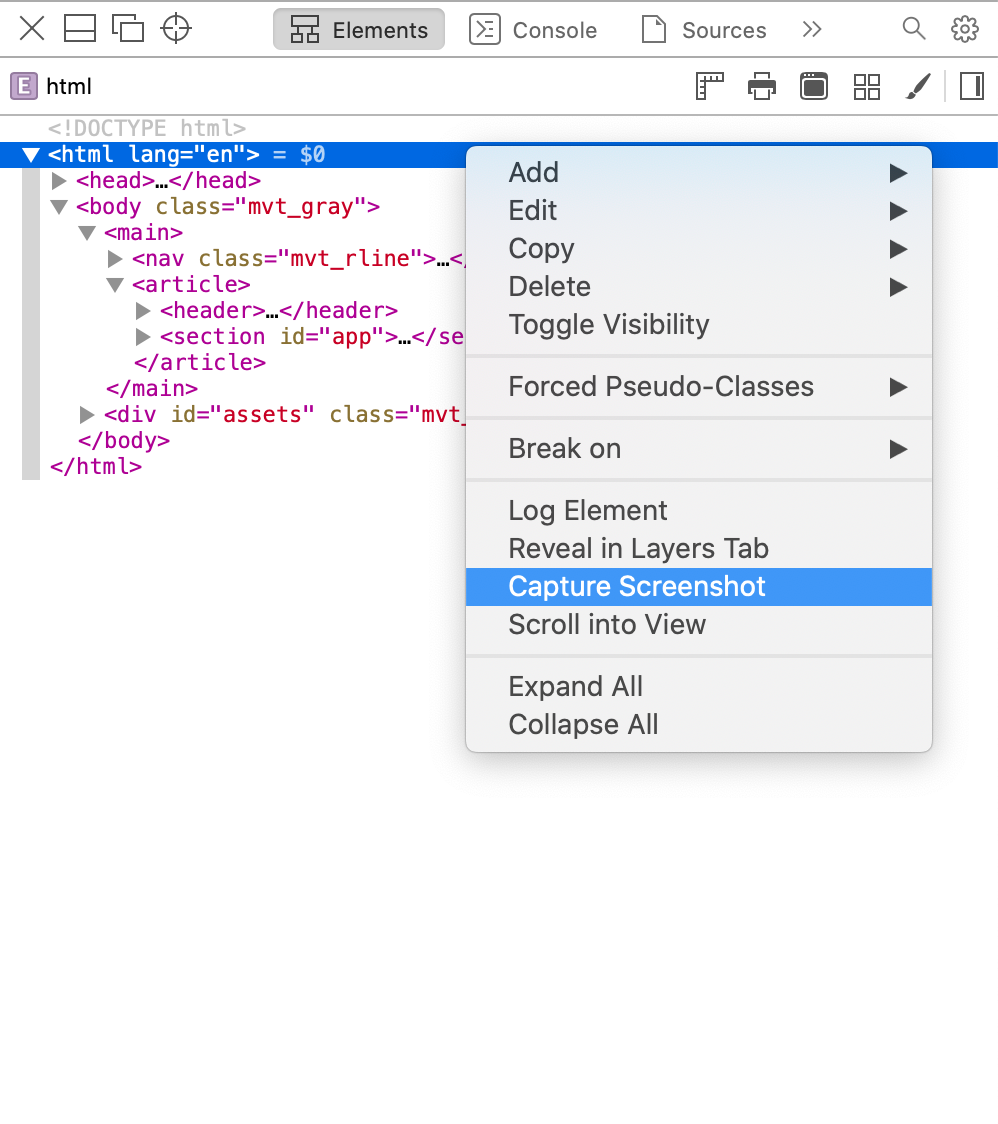
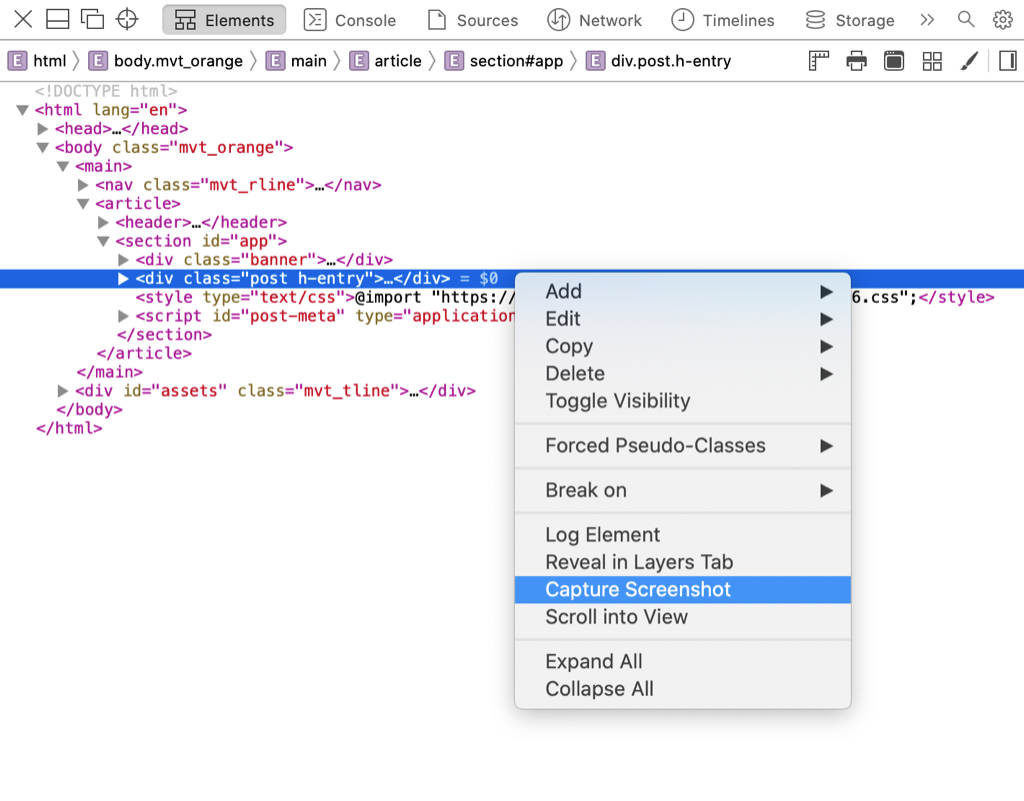
3. In the Elements tab, you'll see the source code of the page. Right-click on the <html> element and you should see a drop down menu. Chose to capture screenshot.
1. In your browser, navigate to the post you want to export

On Safari

On Chrome


On Chrome
On Safari
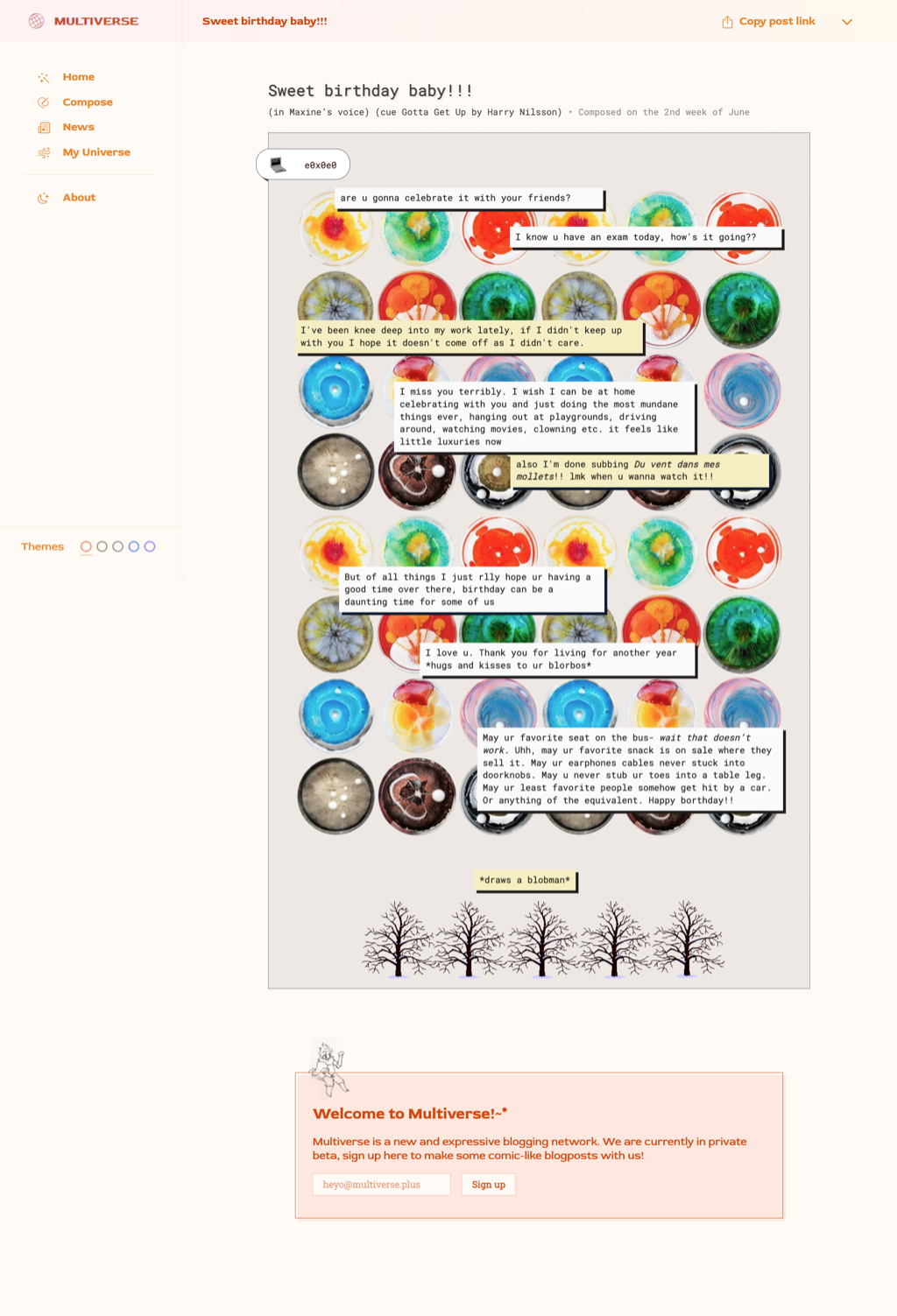
Then you'll have a screenshot of the full page, which will look like this --->>


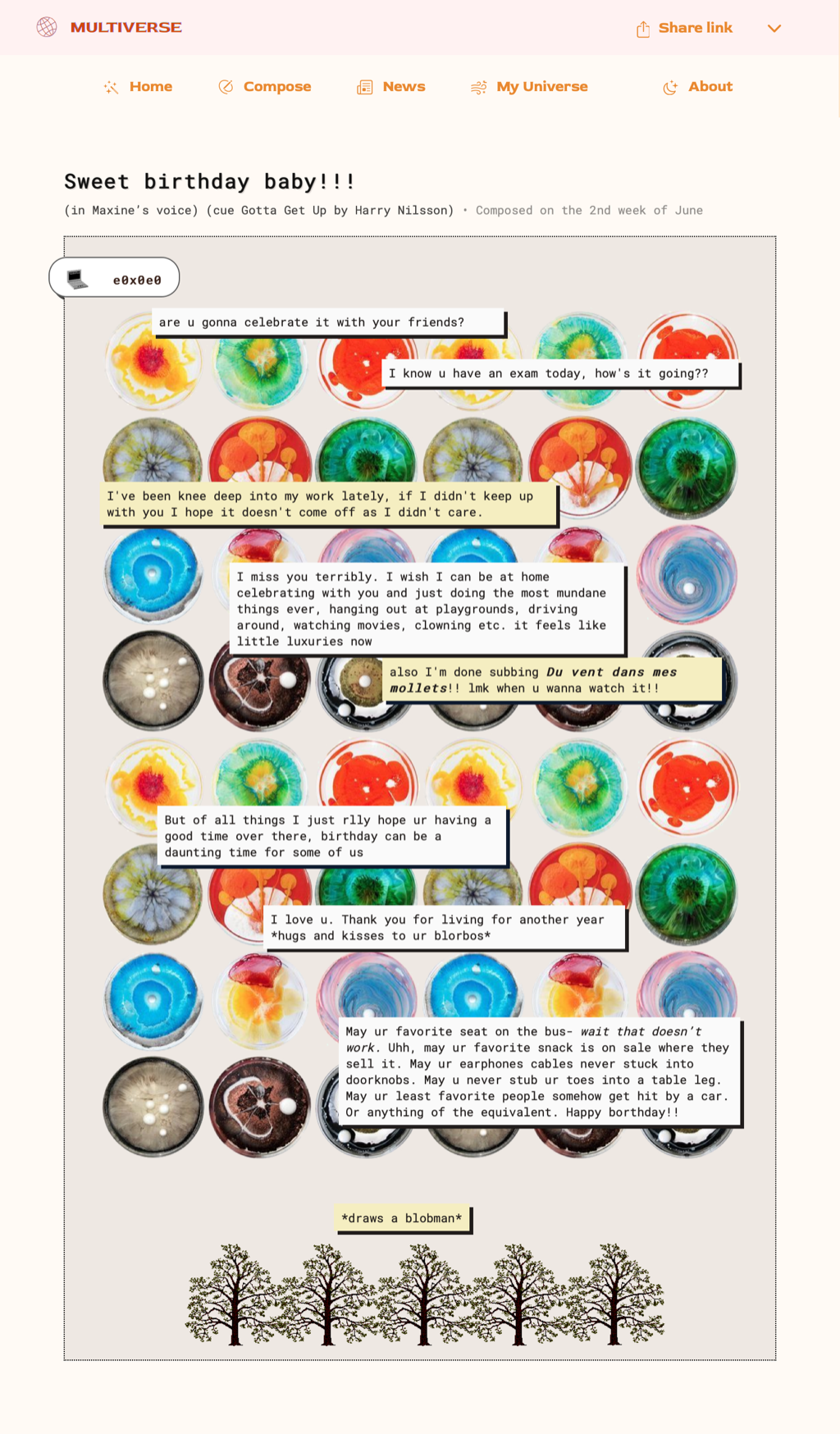
<<--- or this, depending on your viewport size. So make sure to resize your window to get the best result.
and you'll have to crop it to get just the post.

As you can see, this will also capture the background theme. If you don't want that, and if you don't want to crop your screenshot, then you can capture the post entry instead of the full page. Point to <html> → <body> → <main> → <article> → <section> → <div class="post-h-entry">, as shown below.

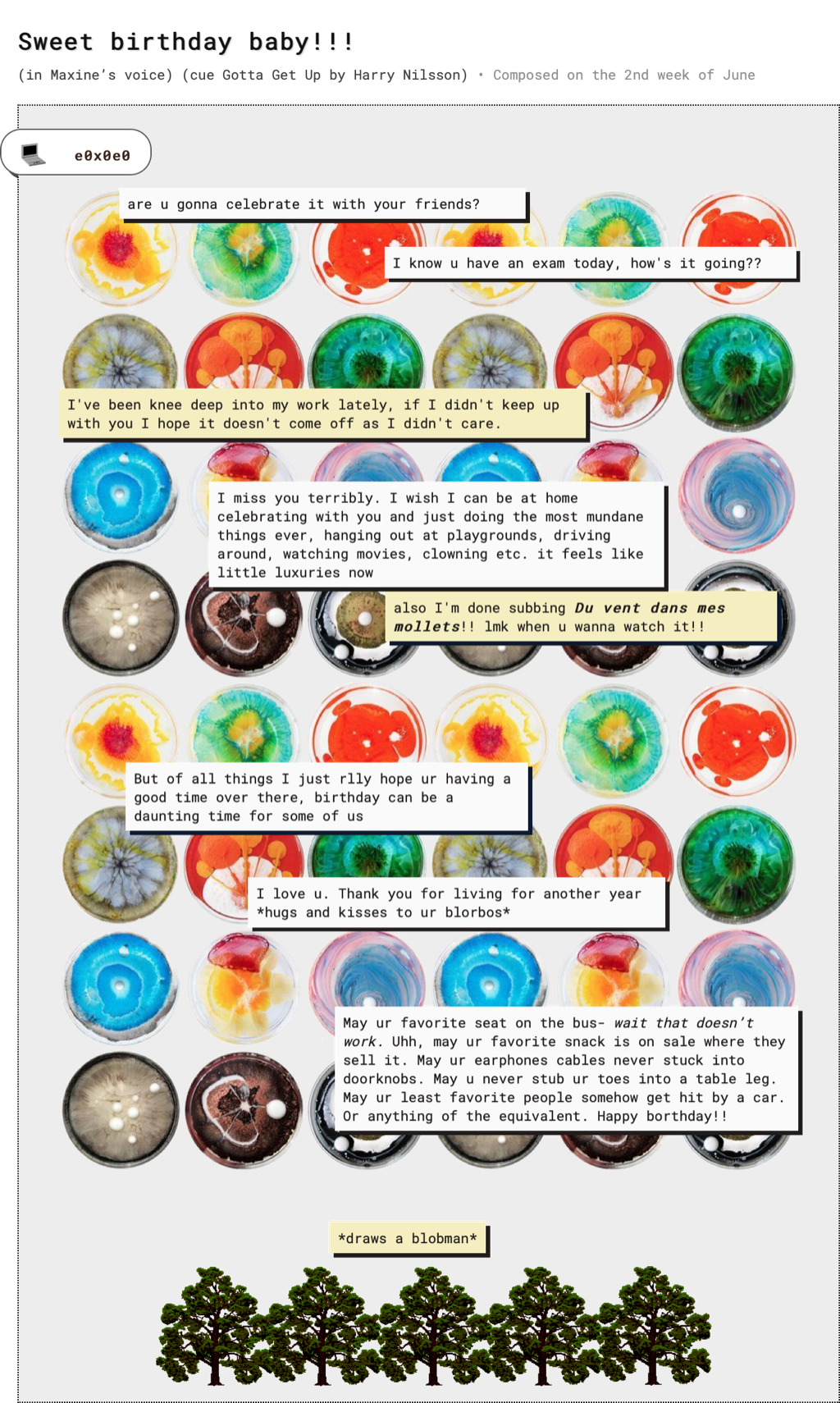
And voilà! You'll get the transparent PNG of the post itself -->>
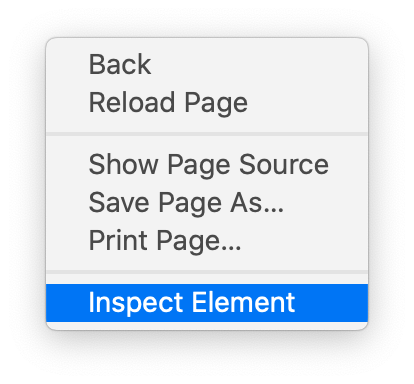
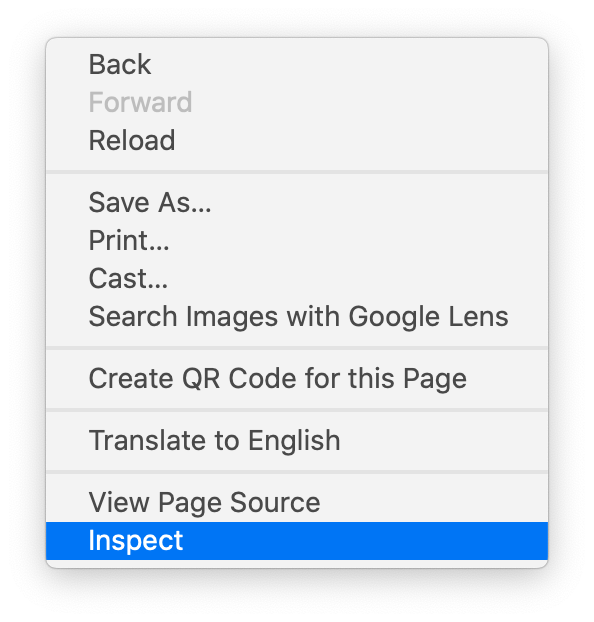
2. Open the Inspector / Developer Tool. In my case, I just right-click then choose Inspect Element (on Safari) or Inspect (on Chrome).
hope this helps :)